当サイトはWordPressテーマにAFFINGER6(アフィンガー6)を使用しています。
AFFINGER6にはヘッダーメニューを階層化した際に、第一階層メニューのみ太字変更する方法が用意されており、太字にカスタマイズすることで、第一階層と第二階層以下のメニュー項目の差が強調されメリハリのあるヘッダーメニューを作ることができます。
しかしウェブサイトで使用しているフォントによっては、第一階層のみ太字にした場合、第二階層の文字が細く見えてしまい逆に見にくい、いっそ第二階層以下のメニューもすべて太字にしたい!という方は以下をご覧ください。

結論から言うと、AFFINGER6には第二階層以下のメニューを太字にカスタマイズする方法は用意されていないため、追加CSSを設定することで下記の通り、第二階層メニューを太字に変更可能です!

手順1 第一階層メニューを太字にカスタマイズ
第一階層メニューを太字に変更する方法はAFFINGER6に標準で用意されています。
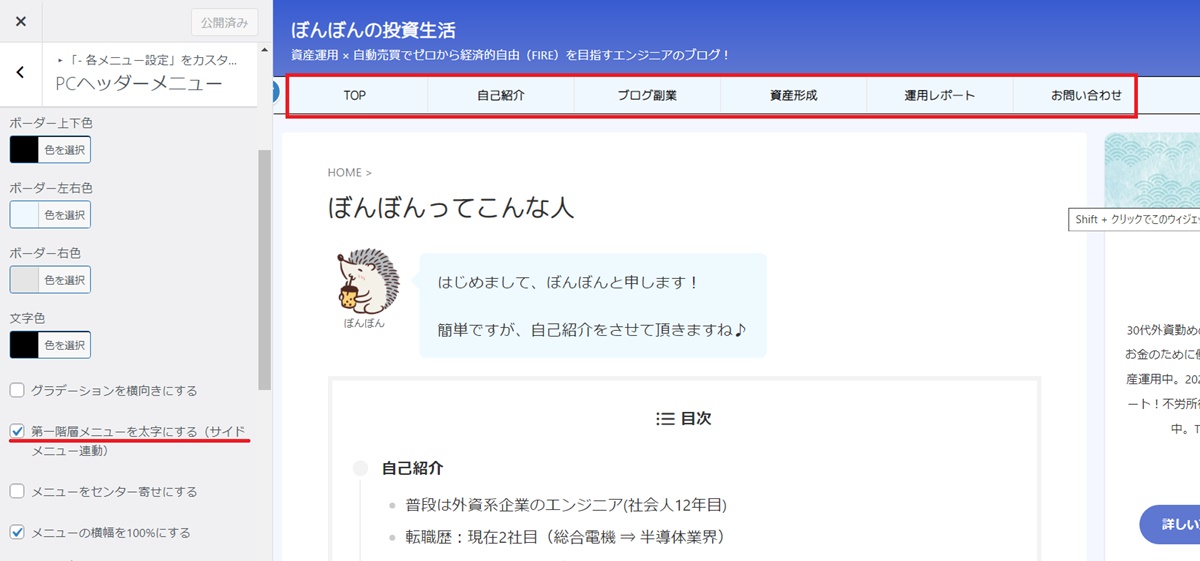
管理メニューから、外観 ⇒ カスタマイズ ⇒各メニュー設定 ⇒ PCヘッダーメニュー と進み、
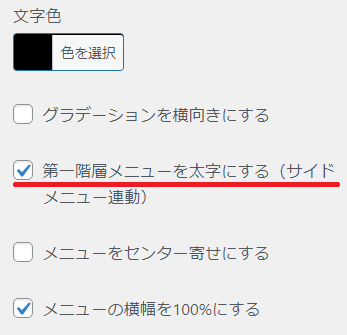
第一階層メニューを太字にする(サイドメニュー連動)にチェックを入れればOKです。

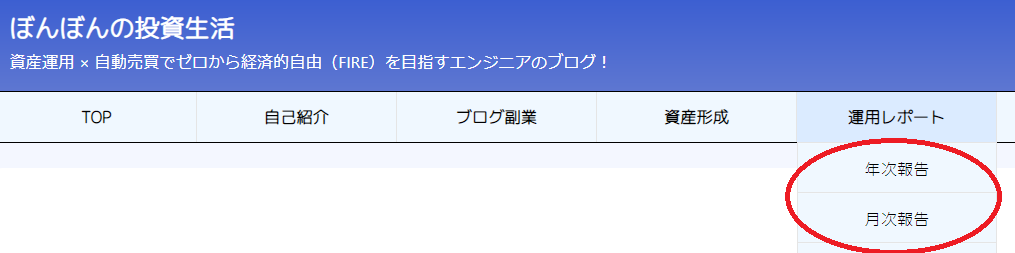
チェックを入れて公開ボタンを押すと、ヘッダーメニューの第一階層(赤枠部分)が太字に変わります。

手順2 追加CSSにて、第二階層メニューを太字にカスタマイズ
続いて、第二階層以下のメニューを太字にカスタマイズします。
管理メニューから、外観 ⇒ カスタマイズ ⇒ 追加CSS と進みます。

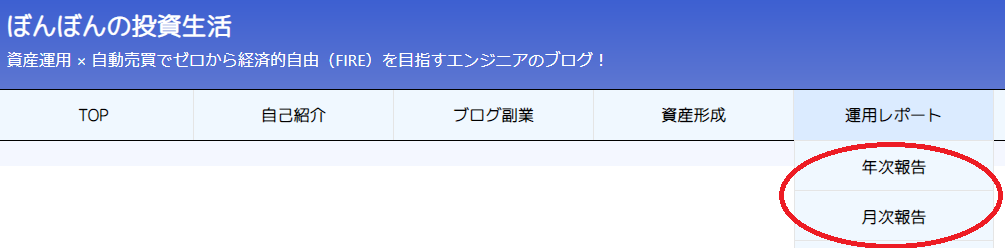
青枠部分を追加して、公開するとヘッダメニューの第二階層(赤枠部分)が太字に変わります。
既にCSSが追加されていた場合は、その下に下記コードをコピペして追加すればOKです。
</>追加CSS
.sub-menu a {
font-weight:bold !important;
}
好みで マウスがヘッダメニューに重なった場合に色を変える
最後は好みとなりますが、選択したいメニューの上にマウスが重なった時(マウスオーバー)に背景色を変えたい場合は、下記CSSを追加してください。
</>追加CSS
.menu a:hover {
background-color:#dbebff !important;
}

青枠部分に追加CSSを入力して公開すると、上記では「月次報告」のメニューの上にマウスを重ねた際に色が変わるようになりました。
#bdebff の部分はマウスを重ねたときに変えたい背景色の色コードなので、実際に使いたい色コードに置き換えてください。
まとめ
AFFINGER6で第二階層メニューを太字にする方法を紹介させて頂きました。
第一階層メニュー太字にする方法とは異なり、標準でカスタマイズメニューが用意されていないため追加CSSが必要となります。
一人でも多くのカスタマイズ方法に悩む方の助けになれば幸いです。